Tauri v2 で開発する際、デバッグ環境を用意するのが非常に重要だ。
しかし Tauri の場合、ネイティブコードにコンパイルされる Rust 側のコアプロセスと、ブラウザ内で動く WebView プロセスが混在するため、そのデバッグ環境も複雑になる。
VS Code と yarn を組み合わせたデバッグ設定例は Tauri 公式ガイドに掲載されている。 1
しかし、この例の構成は不完全でそのまま構成しても勝手が悪い。 そもそも yarn は Tauri の開発に必須のコンポーネントではなく余計なインストールが必要になっている。
そこで、本記事では VS Code と最小のコンポーネントの組み合わせで、 Tauri v2 アプリケーションをデバッグしながら開発サイクルを回しやすくする方法を説明する。
前提条件
以下の環境が全てインストールされていることを前提とする。
- Windows 11
- Node.js + npm
- v22 LTS
- Rust (rustc)
- toolchain は
stable-msvc
- toolchain は
- Microsoft C++ Build Tools
MSVC v14* - VS 20** C++ x64/x86 ビルド ツール (最新)とWindows 11 SDKをインストール
- Visual Studio Code
- C/C++ - VS Code 拡張機能 もインストール
Tauri v2 デバッグの特徴
Tauri v2 のデバッグには以下のような特徴がある。
- デバッグ時には Vite 開発サーバーがバックグラウンドで動作している必要がある
- WebView2 で動作するフロントのデバッグには、デバッグポートによる連携が必要
これらを満たすよう、 VS Code の開発環境ファイルを設定していこう。
Tauri のサンプルプロジェクトの作成
アプリ名を my-tauri-app とした場合と仮定して、以下のように Vanilla テンプレート 2 でプロジェクトを作成しよう。
PS > npm create tauri-app@latest -- -- my-tauri-app --manager npm --template vanilla-ts;早速記事の本質では無いところで若干ややこしい。
まず、 npm create は npm init のエイリアスだ。
npm の仕組み上、プロジェクト作成スクリプトである tauri-app@latest へのオプションは -- の後ろに指定する 必要がある。
しかし、 PowerShell の場合 -- が PowerShell の about_Parsing#パラメーターの終了トークン とも競合してしまう。
通常、実行ファイルならこの パラメーターの終了トークン は機能しないのだが、 PowerShell 上での npm の呼び出しは、 Node.js v22 現在 npm.ps1 スクリプトが優先的に実行されるために、このようなややこしい状況に陥る。 3
このため、 -- を 2回 指定している。
なお、オプション無し npm create tauri-app@latest で実行して、インタラクティブに選択しても良い。
その後、 カレントディレクトリをプロジェクトのフォルダに移動し、依存関係をインストールしてから、試しにビルドと Tauri CLI を使用して開発サーバーを起動してみる。
PS > cd .\my-tauri-app\;
PS > npm install;
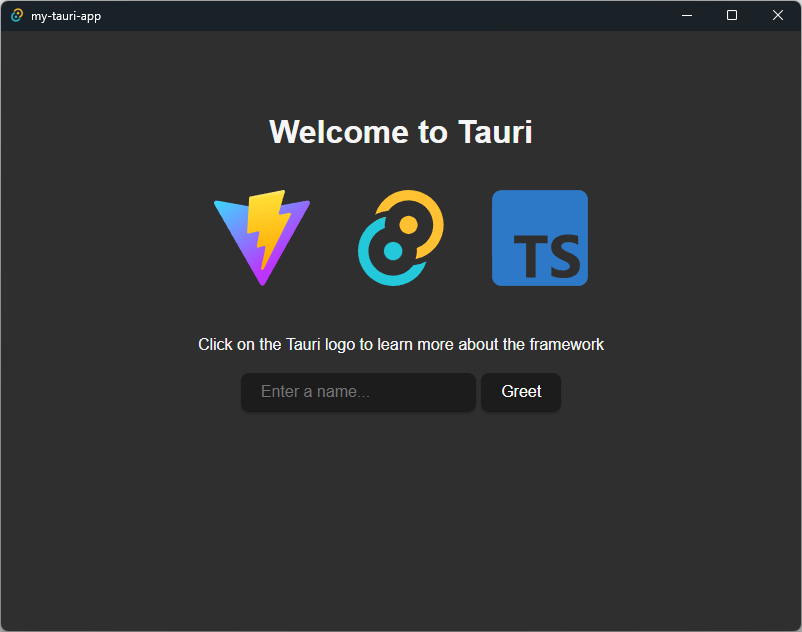
PS > npm run tauri dev;コンパイルが通って、以下のようなウィンドウが表示されるはずだ。
デバッグ設定の追加
では、コンパイルが通るように設定を追加していこう。
1. launch.json の設定
./.vscode/launch.json に以下のような内容のファイルを作成する:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Launch App Debug",
"type": "cppvsdbg",
"request": "launch",
// change the exe name to your actual exe name
// (to debug release builds, change `target/debug` to `release/debug`)
"program": "${workspaceRoot}/src-tauri/target/debug/my-tauri-app.exe",
"cwd": "${workspaceRoot}",
"preLaunchTask": "dev",
"postDebugTask": "ui:dev:stop",
"environment": [
{ "name": "WEBVIEW2_ADDITIONAL_BROWSER_ARGUMENTS", "value": "--remote-debugging-port=1422" },
],
},
{
"name": "Attach to Webview",
"port": 1422,
"request": "attach",
"timeout": 300000,
"type": "chrome",
"webRoot": "${workspaceFolder}"
}
],
"compounds": [
{
"name": "Tauri Dev All",
"configurations": ["Launch App Debug", "Attach to Webview"]
}
]
}重要: program のパスは実際のアプリケーション名に合わせて変更が必要。
2. tasks.json の設定
.vscode/tasks.json に以下のような内容のファイルを作成する:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build:debug",
"type": "cargo",
"command": "build",
"args": [
"--manifest-path=./src-tauri/Cargo.toml",
"--no-default-features",
]
},
{
"label": "dev",
"dependsOrder": "sequence",
"dependsOn": [
"build:debug",
"ui:dev",
],
},
{
"label": "ui:dev",
"type": "shell",
// `dev` keeps running in the background
// ideally you should also configure a `problemMatcher`
// see https://code.visualstudio.com/docs/editor/tasks#_can-a-background-task-be-used-as-a-prelaunchtask-in-launchjson
"isBackground": true,
// change this to your `beforeDevCommand`:
"command": "npm",
"args": [
"run",
"dev"
],
"problemMatcher": {
"owner": "custom",
"pattern": {
"regexp": ".",
},
"background": {
"activeOnStart": true,
"beginsPattern": ".",
"endsPattern": "VITE .* ready ",
}
}
},
{
"label": "ui:dev:stop",
"type": "shell",
"command": "echo ${input:terminate}"
},
{
"label": "dev",
"dependsOn": [
"build:debug",
"ui:dev"
],
"group": {
"kind": "build"
}
}
],
"inputs": [
{
"id": "terminate",
"type": "command",
"command": "workbench.action.tasks.terminate",
"args": "ui:dev"
}
]
}デバッグの実行方法
早速デバッグ実行してみよう。
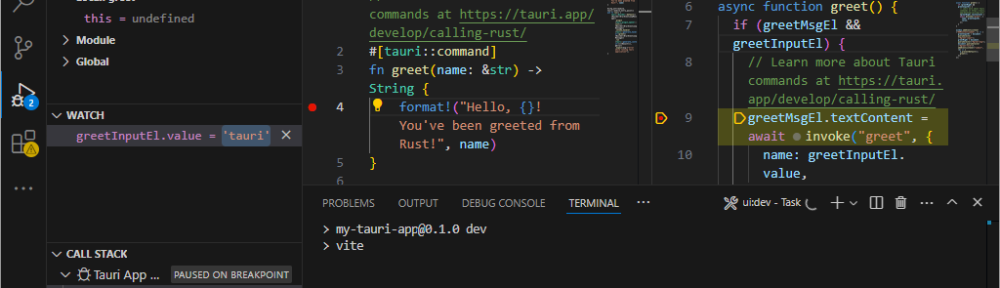
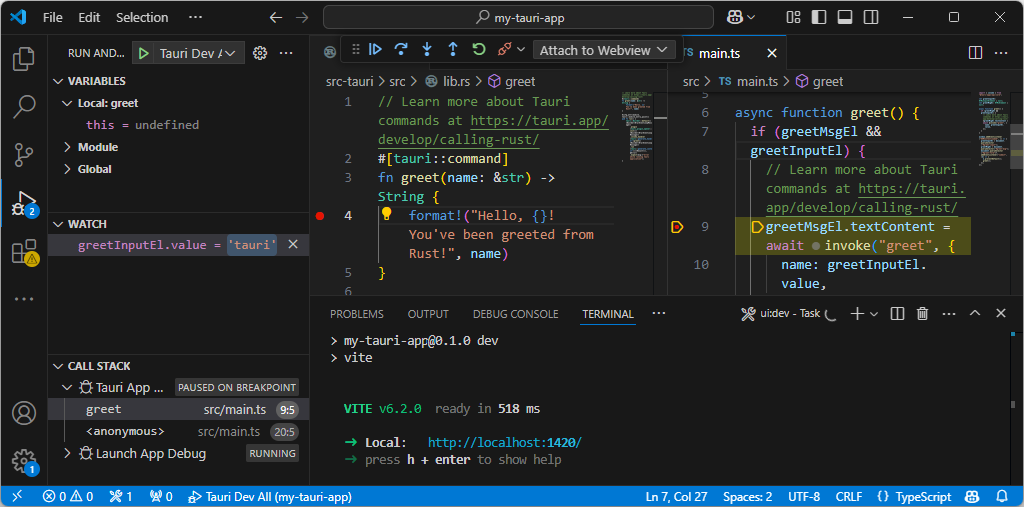
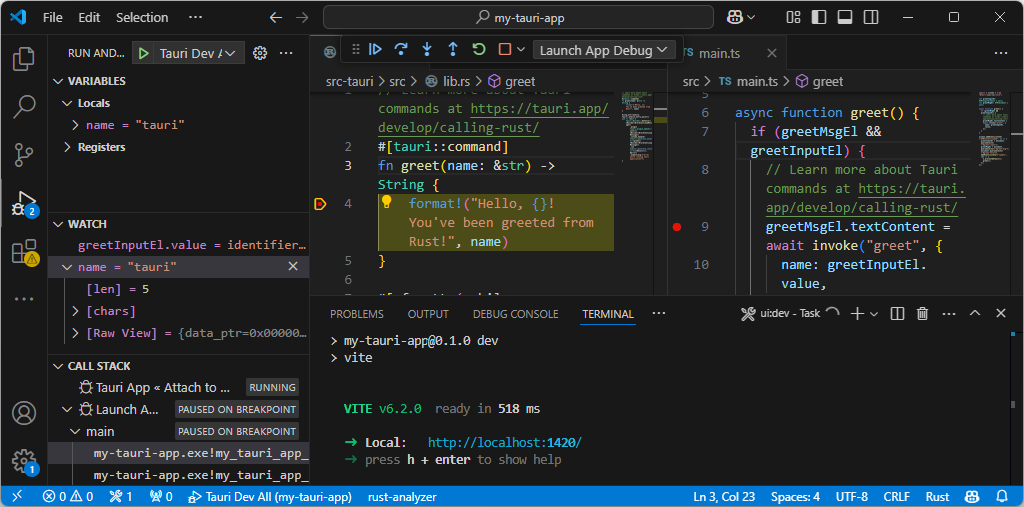
src\main.tsの greet 関数と、src-tauri\src\lib.rsの greet 関数両方に、ブレークポイントを設置- VS Code のデバッグパネルを開く
- "Tauri Dev All" を選択
- デバッグを開始 (F5)
- 起動した Tauri ウィンドウの Greet ボタンをクリック
さすれば、 main.ts → lib.rs の順にブレークポイントで停止するはずだ。
補足・注意点
- Vite 開発サーバーが正常に起動されてからデバッグが開始される。少々時間がかかる場合がある。
- WebView のデバッグポート (1422) は環境に応じて変更可能。
まとめ
本記事で紹介した方法により、バックエンド (Rust) とフロントエンド (WebView) の両方を VS Code で効率的にデバッグすることが可能となる。
Tauri v2 はリリースされてまだ日が浅い為かドキュメントの充実度合いがイマイチだが、このように工夫すれば快適に開発できるようになるはずだ。
私の環境で試したところ、何故か Rust プロセスで 2回 ずつブレークポイントがヒットしてしまう問題が発生している。 もしこの問題について何かご存じなら教えて欲しい。
クリーンな VM で環境構築したら発生しなかったことから色々原因切り分けしたところ、 rustc のバージョンを rustc 1.85.0 (4d91de4e4 2025-02-17) / LLVM version: 19.1.7 に上げたら直った。
rustc と デバッガ の相性が悪かったのだろうか。
ちなみに、 rustup toolchain でバージョン切り替えながら試してみたところ、 rustc 1.83.0 (90b35a623 2024-11-26) / LLVM version: 19.1.1 ~ rustc 1.84.1 (e71f9a9a9 2025-01-27) / LLVM version: 19.1.5 だと、問題が再現した。
しかし、 rust 1.85.0 の Changelog 見てもどの修正が影響したのかわからなかった。 強いて言うなら The 2024 Edition が stable になるという大きな変更が入っているが、これは言語機能の話だからなぁ。。。
参考
-
Debug in VS Code #With Visual Studio Windows Debugger on Windows ↩
-
一般的に、改変・改修・カスタマイズしていない標準的な原型の状態のものを指す: バニラ (ソフトウェア) - Wikipedia ↩
-
つまり
npm.cmdと指定すれば--の指定は 1回 で良い ↩




hello, thanks for the config json.
“`
“WEBVIEW2_ADDITIONAL_BROWSER_ARGUMENTS”: “–remote-debugging-port=1422”
“`
the argument only for windows. is there any debugging parameters for macos?