突然だが、自動車税や固定資産税などの税金や、公共料金などの払込票などを、どのように支払っているだろうか?
支払う額も大きくなりがちなので、なるべくお得に支払いたいのではないだろうか。
そこでオススメなのが nanaco ギフト だ。
(以下略)
この記事は、以前紹介した以下のツールの GUI 版を紹介するものだ。
nanaco ギフトのなんたるかは、以下のページをご参照をば。
端的に言うと、以下の通り:
税金や公共料金などに使える nanaco の残高を、 「ベネフィットワン」や「ちょコムショップ」などでお得に購入できる nanaco ギフトだが、 1,000 円単位で提供されることが多い。
大きな額の支払いだと、例えば 10万円 なら 100回 面倒なチャージ作業を繰り返す必要があり、その手間がお得分に見合わなくなる。
このため、 nanaco ギフトの登録を自動化してしまおうという話だ。
前回は、 PowerShell 版を作成して個人的にはこれで完全に事足りていたのだけれど、 ブログの記事にして公開したら、どうやら敷居が高かったらしく 「素人には難しい」とか「Excel で公開して」とかメールやらコメントやらを、いくつもいただいた。
確かに、昨年私が PowerShell 版の記事を出した頃、同じような時期に同じ目的の記事がいろんなブログで書かれるようになった気がするが、どれもこれも、いわゆる「プログラマ」なら簡単に使えるものの、それ以外の人には厳しそうなものばかりだった。
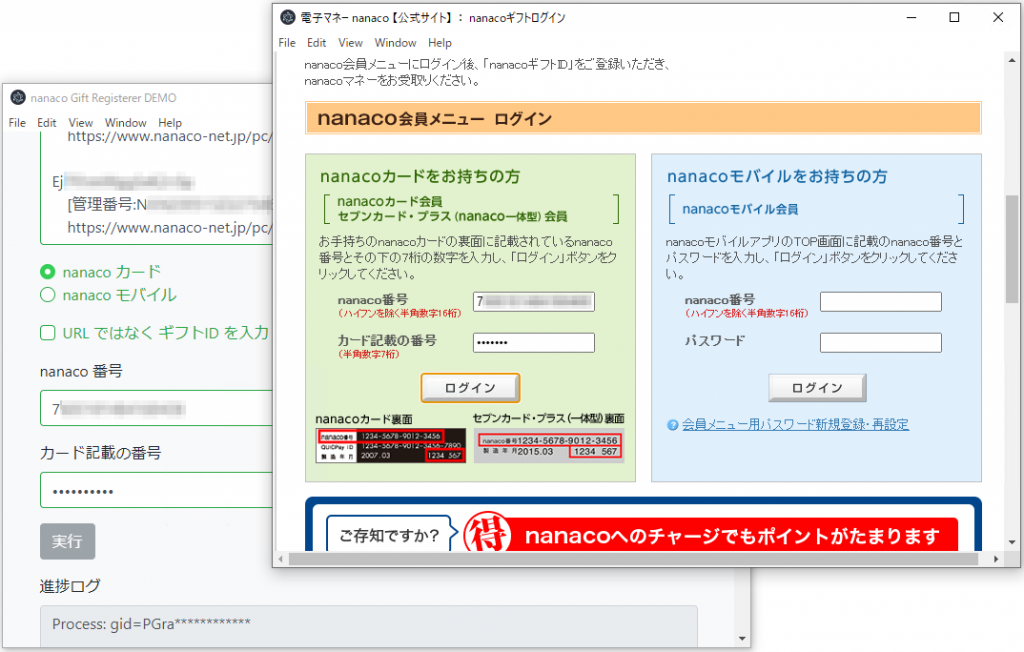
そこで、 専門的な知識がなくても使える、 みんなに易しい GUI (グラフィカルユーザーインターフェイス) で動くツールとして作り直してみたのが、今回のお話。
当初は、 PowerShell版 を流用して簡単に作れるかな~ とか目論んでいたのだけれど、色々うまくいかず、 結局イチから作り直している。