この記事は、(この記事が初公開された日を基準にして) 4年前に投稿された
の記事のフォロー記事だ。Visual Studio 2012 に標準で含まれて以降、 NuGet を使ってライブラリパッケージをインストールすることが標準的になった。
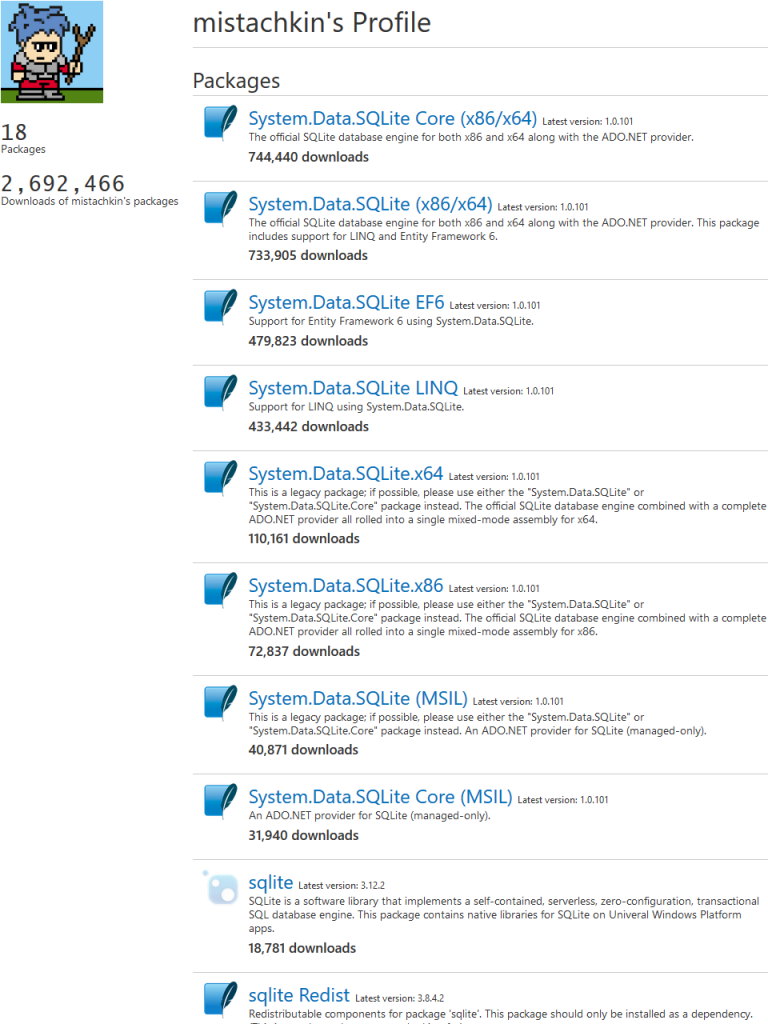
しかし、 System.Data.SQLite に於いては、 NuGet パッケージの方も相変わらず多くのパッケージが公開されているので、 これらについてもどれをインストールすべきか解説してみようと思う。 
Entity Framework Core について書いたひとつ前の記事の
とは異なり、 こちらの記事は Full .NET で SQLite を使う場合で、 特に Entity Framework 6.x と組み合わせる際に有用な内容となっている。(残念ながら、 System.Data.SQLite は .NET Core では使えないのだ。)