Visual Studio Code 1.1.1 がリリースされた。
先日の 「Visual Studio Code が ついに 1.0 に!! しかし、とんでもローカライズでおかしなことに」 の記事で紹介した不具合が修正されたり、 日本語フォントがだいぶマシになったり、 Markdown のプレビューを横に表示させるコマンドが増えたり、いろいろな変更点が入っている。
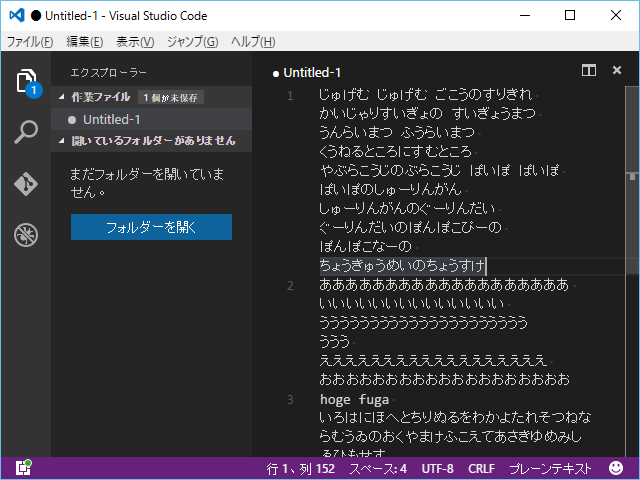
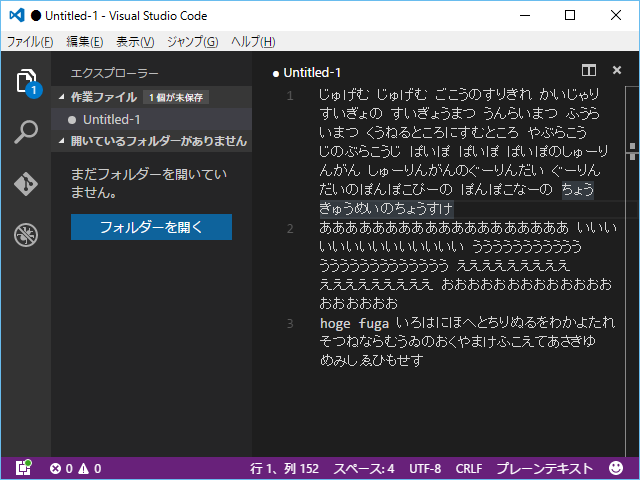
その中でも特に私が気に入った変更点は、ユーザ設定で以下のようにウィンドウ幅での折り返し設定にしたときなどが特にわかりやすいのだが、
{
+ "editor.wrappingColumn": 0,
}中日韓の文字が スペースで区切られた部分以外でも、ちゃんと折り返すようになったこと。
文字の幅によっては、少し隙間が空いてしまうことがあるが、それでもかなり見やすくなった。
おかげで、テキストエディタとしてだいぶ優秀になった。
atom エディタなどはこれができなくて、 ところどころ半角スペースの混じった日本語を書いた時の表示が微妙なのよね。
さて、このように複数のバージョンが公開されていくと、古いバージョンを取得したり、その古いバージョンをインストールせずに使用したりしたくなる。
Visual Studio Code は GitHub にて オープンソース で公開されているので、そこから自分でビルドすることもできるが、それはめんどくさい。
過去バージョンについては公式では案内されていないものの、 Win32用 zip アーカイブ版 (いわゆる Portable版 のようなもの) を取得する方法があるようなので、それを紹介しよう。
| メモ: |
厳密には、Portable版 ではない。 設定ファイルやインストールした拡張機能は %APPDATA%\Code\User\settings.json, %USERPROFILE%\.vscode\ に保存されるので、 USB メモリや OneDrive などに展開しても、設定は共有されないからだ。 zip版は、あくまで、利用するのに管理者権限がいらないというだけになる。本当の意味での Portable版 が必要な場合、 github garethflowers/vscode-portable などの PortableApps.com フォーマットでパッケージされたものを使ってみるとよいだろう。 |
Zip版 の取得方法
Linux版, OS X版 の最新版については ダウンロードページ で Zip アーカイブ版 が案内されているほか、 How to update to the latest release のページに、 Windows 版 の zip 版へのリンクが張ってある。
Updating on Windows
You need to do this only if auto-update did not complete.
Important: Close any running instances of VS Code before attempting to update (to avoid VS Code not being able to start after you update).
これらによると、 Linux, OS X, Windows 版それぞれの 最新版の zip アーカイブは、以下の URL から取得できる
- https://vscode-update.azurewebsites.net/latest/linux-x64/stable
- https://vscode-update.azurewebsites.net/latest/darwin/stable
- https://vscode-update.azurewebsites.net/latest/win32-archive/stable
…と、ここまでくれば 過去バージョンが どのようなパスで取得できるか想像するのは難しくないだろう。
答えはこうだ。
- https://vscode-update.azurewebsites.net/1.0.0/win32-archive/stable
- https://vscode-update.azurewebsites.net/1.1.0/win32-archive/stable
ファイル名こそ VSCode-win32-stable.zip とすべて同じになっているが、その中身はちゃんと古いバージョンのものになっている。
ダウンロードした Zip を任意のディレクトリに展開して起動すれば、指定したフルバージョンが起動する。
(すでにほかのリージョンのウィンドウが開いている場合は、いったん終了させるのを忘れずに。)



ピンバック: TypeScript の async/await を Electron で使ってみる | Aqua Ware つぶやきブログ